Zuletzt aktualisiert: 03. Juli 2025
Hinweis: Dieser Artikel stellt keine Rechtsberatung dar. Die hier bereitgestellten Informationen dienen nur allgemeinen Informationszwecken. Für rechtliche Fragen und individuelle Beratung empfehlen wir, sich an einen qualifizierten Rechtsanwalt zu wenden.
Große Aufruhr: Muss meine Website barrierefrei sein?
Du hast gehört, dass eine barrierefreie Website Pflicht wird und sonst „hohe Strafen“ drohen? Du suchst nach konkreten Informationen, was für dich zu tun ist, um auf der sicheren Seite zu sein? Dann bist du in diesem Artikel richtig.
Eines vorab: Keine Panik. Eine barrierefreie Website ist seit Anfang Juli zwar Pflicht, aber nicht für jede:n. Deshalb prüfen wir jetzt gemeinsam, ob deine Website barrierefrei sein muss – und wenn ja, was genau du tun musst.
Was ist das Barrierefreiheitsstärkungsgesetz (BFSG)?
Worum geht es also genau? Die Rede ist vom Barrierefreiheitsstärkungsgesetz, kurz BFSG. Das Gesetz hat zum Ziel Barrieren im Internet und bei der Nutzung von Software abzubauen. Es trat am 28. Juni 2025 in Kraft.
Wen betrifft das BFSG und ab wann gilt es?
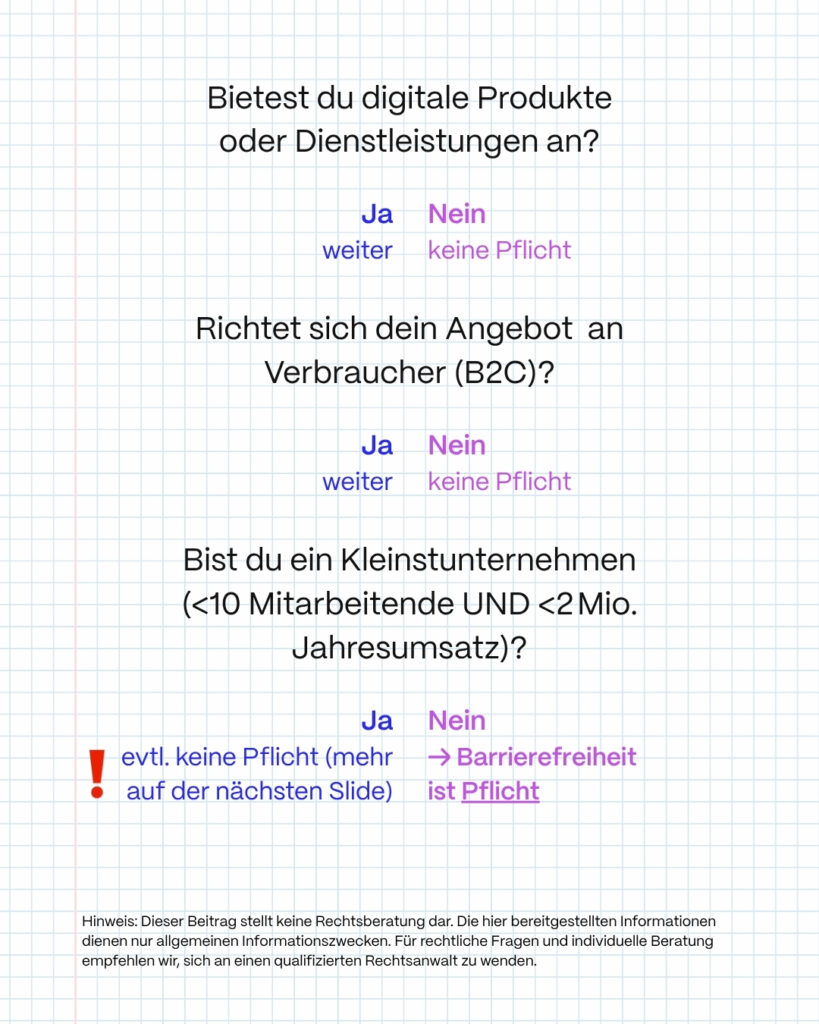
Betroffen sind vor allem kleine und mittelständische Unternehmen, die Dienstleistungen oder Produkte online anbieten. Das Gesetz gilt also vor allem für den B2C-Bereich, kann aber auch B2B Unternehmen betreffen, wenn diese z.B. Software verkaufen, die dann von anderen Unternehmen bei Verbrauchern eingesetzt wird.
Hier eine praktische Orientierungshilfe:


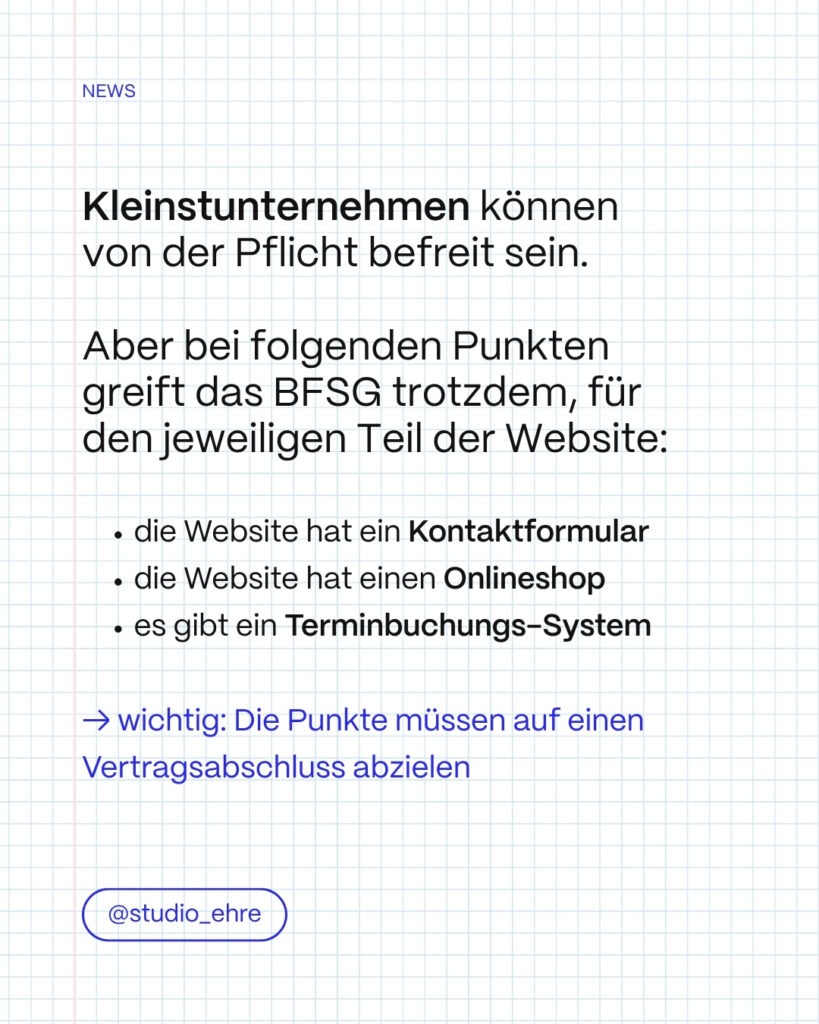
Kleinstunternehmen (weniger als zehn Beschäftigte und höchstens 2 Millionen Euro Jahresumsatz), die Dienstleistungen anbieten, sind vom Gesetz ausgenommen. Kleinstunternehmen, die Produkte in Umlauf bringen, fallen jedoch unter das BFSG.
Das schreibt die Bundesfachstelle Barrierefreiheit.
Diese Regelung für Kleinstunternehmen gilt allerdings nur, sofern die Website keine Möglichkeiten zum Vertragsabschluss hat. Also z.B. einen Onlineshop oder ein Formular zur Terminbuchung.
Welche Anforderungen stellt das BFSG?
Die konkreten Anforderungen an eine barrierefreie Website stellen die WCAG 2.1. (Web Content Accessibility Guidelines). Es handelt sich um einen internationalen Standard für barrierefreies Webdesign.
Die WCAG beschreiben drei Konformitätsstufen, also wie barrierefrei eine Website ist:
A: niedrigste Stufe
AA: Standard, der für gute Zugänglichkeit erreicht werden sollte
AAA: höchste Stufe
Für uns relevant ist das erreichen einer AA „Bewertung“, denn dies ist der neue Standard, der ab dem Inkrafttreten des BFSG gilt.
Die konkreten Anforderungen an barrierefreies Webdesign:
Textalternativen für Nicht-Text-Inhalte
Das bedeutet alt-Titel für Bilder und Grafiken, sowie Untertitel für Videos und Transkripte für Audios.
Sichtbare und nutzbare Inhalte
Texte müssen für Menschen mit Sehschwäche gut sichtbar sein. Dabei ist sich an einem Kontrastverhältnis von Hintergrund zu Text von mindestens 4,5:1 für normalen Text, 3:1 für großen Text zu orientieren.
Tastaturzugänglichkeit
Alle interaktiven Elemente, wie Buttons, Formulare und Links müssen über die Tastatur anwählbar sein.
Überspringen von Inhalten
Webseiten müssen die Möglichkeit bieten, direkt zum Hauptinhalt zu springen. Dies wird durch sogenannte „Skip to Content“-Links ermöglicht.
Zoom und Skalierbarkeit
Inhalte müssen sich auf mindestens 200% vergrößern lassen – ohne Qualitätsverlust.
Lesbare Inhalte
Webseiten müssen eine klare HTML Struktur mit H1, H2, H3 etc. und korrekt ausgezeichneten Elementen haben.
Formulare
(Kontakt-)Formulare müssen beschriftet und für Screenreader zugänglich sein.
Fehlermeldungen und Rückmeldungen
Wenn ein Benutzer einen Fehler macht, muss die Fehlermeldung klar und verständlich sein.
Handlungsschritte zur barrierefreien Website
Du vermutest, dass deine Website barrierefrei sein muss? Dann kannst du so den Ist-Zustand deiner Website checken:
- Schritt: Prüfe den aktuellen Status deiner Website, z.B. mit dem WAVE Accessibility Checker.
- Schritt: Passe deine Website an den oben genannten Anforderungen an.
- Schritt: Überprüfe deine Website regelmäßig und informiere dich über Updates.
Die Vorteile einer barrierefreien Website
Das neue Gesetz wirkt für viele in erster Linie wahrscheinlich wie eine lästige Pflicht. Doch neben der ganz offensichtlichen Relevanz des Gesetzes für viele Menschen, die oft durch nicht zugängliche Webseiten von der Nutzung dieser ausgeschlossen werden, haben barrierefreie Webseiten auch weitere Vorteile:
- ein besseres SEO Ranking
- ein positiveres Image
- eine bessere Nutzungserfahrung für alle
- eine größere Zielgruppe
- ein besseres Responsive Design (was noch immer an Relevanz gewinnt)
Lasst uns gemeinsam Barrieren abbauen!
Du möchtest das Thema barrierefreie Website lieber an Profis abgeben? Dann freuen wir uns auf deine Anfrage.
